Testing and Iterating on E-commerce Prototypes to Improve Conversion Rates

In the fast-paced world of e-commerce, optimizing user experience (UX) is crucial for driving conversions and achieving business success. One of the most effective strategies for refining UX is through the continuous testing and iteration of prototypes. This blog explores the importance of this approach, delving into the methodologies, tools, and best practices for testing and iterating e-commerce prototypes to enhance conversion rates.
The Importance of Prototyping in E-commerce
Prototyping plays a pivotal role in the e-commerce design process. It allows designers and developers to create interactive models of their websites or applications before committing to full-scale development. This not only saves time and resources but also enables teams to identify and address usability issues early on. In the context of e-commerce, where user experience directly impacts sales, effective prototyping can be a game-changer.
Types of Prototypes
- Low-Fidelity Prototypes: These are basic representations of the design, often created using paper sketches or simple wireframes. They are useful for initial brainstorming and conceptualization.
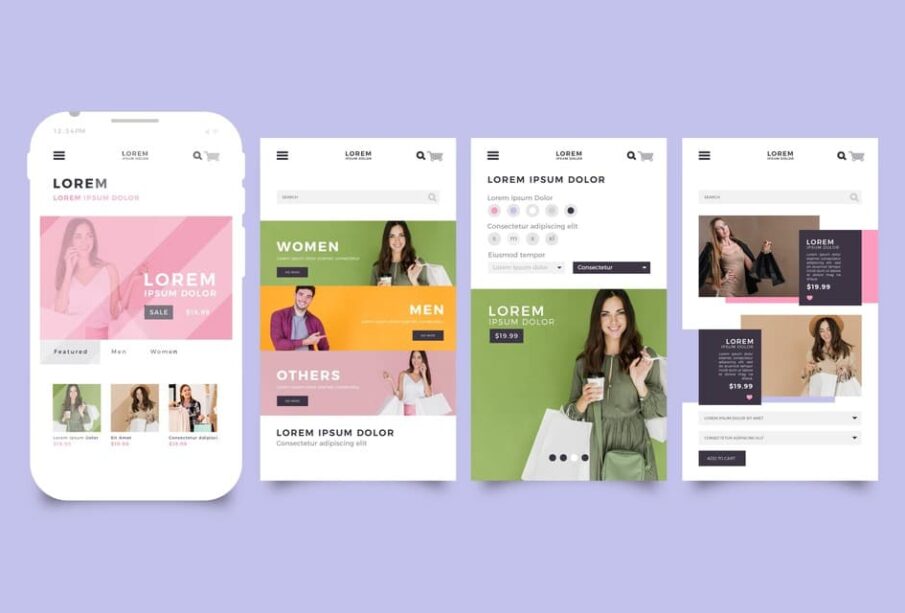
- High-Fidelity Prototypes: These are more detailed and interactive, closely resembling the final product. High-fidelity prototypes are essential for usability testing and gathering detailed user feedback.
The Prototyping Process
- Define Objectives: Clearly outline what you aim to achieve with your prototype. This could include improving navigation, reducing cart abandonment, or enhancing the overall user journey.
- Create the Prototype: Use tools like Figma, Sketch, or Adobe XD to design your prototype. Ensure it includes key features and user flows relevant to your objectives.
- Test the Prototype: Conduct usability tests with real users to gather feedback on the prototype’s functionality and user experience.
- Iterate Based on Feedback: Use the insights from usability testing to refine the prototype. This might involve making changes to the layout, navigation, or specific features.
- Repeat: Prototyping is an iterative process. Continue testing and refining the prototype until it meets your objectives.
Usability Testing: The Key to Successful Prototyping
Usability testing involves evaluating the prototype with real users to identify any usability issues and gather feedback. Here are some common methods of usability testing:
- Moderated Usability Testing: A facilitator guides users through tasks while observing their interactions with the prototype. This allows for real-time feedback and clarifications.
- Unmoderated Usability Testing: Users complete tasks on their own without a facilitator. This method can be more scalable and cost-effective.
- A/B Testing: Compare two versions of a prototype to determine which performs better. This is particularly useful for testing specific design elements or features.
- Heatmaps and Click Tracking: Tools like Hotjar or Crazy Egg can be used to visualize user interactions, showing where users click, scroll, and spend the most time.
Iterating on Feedback
Once you’ve gathered feedback from usability testing, the next step is to iterate on your prototype. Here’s how to effectively use feedback for iteration:
- Prioritize Issues: Not all feedback will be equally important. Prioritize issues based on their impact on user experience and conversion rates.
- Implement Changes: Make the necessary changes to your prototype. This might involve redesigning certain elements, simplifying navigation, or adding new features.
- Validate Changes: After making changes, test the prototype again to ensure the issues have been resolved and the user experience has improved.
- Document Learnings: Keep a record of the feedback and changes made. This documentation will be valuable for future projects and iterations.
Tools for Prototyping and Testing
Several tools can facilitate the prototyping and testing process:
- Figma: A powerful tool for creating interactive prototypes and collaborating with team members in real-time.
- Sketch: A popular design tool known for its intuitive interface and robust plugin ecosystem.
- Adobe XD: Offers a comprehensive suite of tools for designing and prototyping user experiences.
- InVision: Great for creating clickable prototypes and gathering feedback through comments and annotations.
- UserTesting: Provides a platform for conducting remote usability tests and gathering video feedback from real users.
- Hotjar: A tool for heatmaps, session recordings, and user surveys, helping to visualize user behavior on your prototype.
Best Practices for E-commerce Prototyping
- Focus on Key User Flows: Identify the most critical user journeys, such as the path to purchase, and ensure these are optimized in your prototype.
- Keep It Simple: Avoid overwhelming users with too many features or complex navigation. Simplicity often leads to a better user experience.
- Be Data-Driven: Use data from analytics tools to inform your prototyping and testing efforts. Identify where users drop off or encounter issues.
- Involve Stakeholders: Regularly involve stakeholders in the prototyping process to ensure alignment with business goals and gather diverse perspectives.
- Stay Agile: Prototyping should be an agile, iterative process. Be prepared to make frequent changes based on feedback and testing results.
Conclusion
Testing and iterating on e-commerce prototypes is a crucial strategy for improving conversion rates. By continuously refining the user experience through a cycle of feedback and iteration, businesses can create more effective, user-friendly e-commerce platforms. Remember, the goal of prototyping is not just to create a visually appealing design but to enhance the overall user journey, ultimately driving higher conversions and achieving business success.